We’ve mentioned in previous blog posts that we don’t use an app for our digital passports and that is one thing that makes Bandwango unique. If we’re not using an app for the passports that we create, then how are we getting the technology into the hands of our users? The answer is simple. Website integration.
Using a subdomain, Bandwango creates the passport prior to integrating on your website’s landing page. This subdomain is used as a construction zone for the pass, where we can quickly make changes and test out the pass to make certain that it is just right before going live.
Website integration is a handy dandy way to incorporate Bandwango elements onto your website without having to direct your customers to a separate website or an app to sign up. It’s all in one convenient place for you and your customers, making the user experience as enjoyable as possible.

We have found that integration works the best for our digital passports for several reasons. Bandwango doesn’t use an app because we want to drive users to your website and keep them there. If we were to direct them to download an app, or sign up elsewhere, our partners could lose website interactions. The integration process allows customers to continue to explore your website even after they sign up for their passports.
No apps means that the passports do not take up any extra storage space on your customers devices. Phone storage is a valuable commodity and this way, it doesn’t have to be a worry. Just because the passport is not an app does not mean it isn’t convenient. Upon signing up for a pass on your website, customers will receive an individual, tokenized link to access their pass and can add the passport for quick access to their home screen.
A major benefit to using website integration, is that clients are not reliant on Bandwango to make changes to their pass’s landing page. If you want to change the design of the landing page, you can! Would you rather integrate onto an existing landing page on your site? No problem! The design of the landing page is completely up to you and can be changed whenever you please.
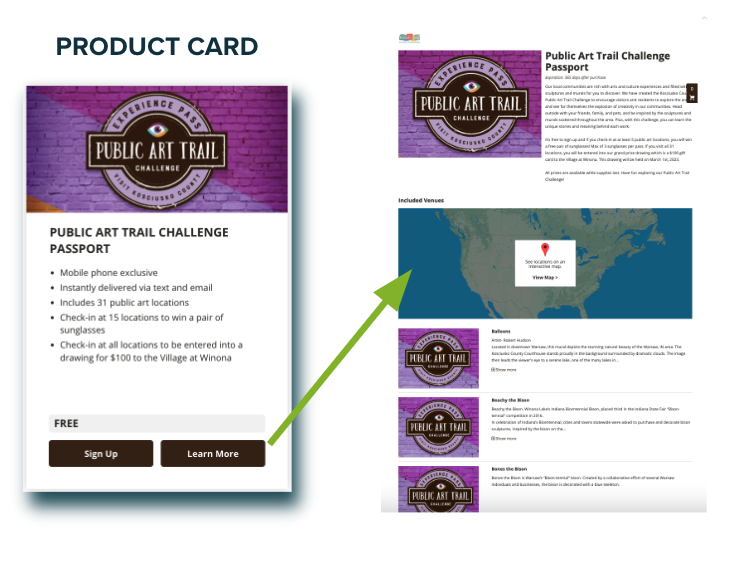
Integration works through using HTML codes on your website. These codes can be placed anywhere on your site, and will populate the Bandwango modules that our team creates for you, such as the pass’s sign-up card and informational graphic on how the pass works. . When building your passport, our team recommends that you create a landing page on your website as a “home” for your passport. This can be a brand new page on your website or you can add them to an existing page. Once that is done, we will send the created codes for the product card and “How it Works” module for you to place in your coding. It’s all very simple and we are here to walk you through the process if anything comes up!

Integration has so many benefits when it comes to digital passport technology. We have spent lots of time discovering what works best for our clients and their customers and we have found that this is the key. We are constantly working on new ways to improve our product and we hope that you love creating your passports as much as we do.
Curious to see what a Bandwango passport would look like on your site? Add these test codes to your website and see or book a demo here!